
Do you ever come across phone numbers on websites or online listings that are just plain text, making it difficult for you to directly call the number with a single click? Well, fret no more! In this article, we will show you how to make a phone number clickable, allowing users to effortlessly dial the number on their mobile devices.
With the rise of mobile phone usage, it has become increasingly important to optimize user experience and make it as seamless as possible. Making phone numbers clickable is a simple yet effective way to achieve this, as it eliminates the hassle of manually entering the number into the dialer and enhances the overall usability of your website or listing.
In the following sections, we will guide you through the process of making both landline and mobile phone numbers clickable. So, whether you are a website owner, a developer, or simply someone looking to improve their digital presence, this article is for you!
Inside This Article
- What is a Clickable Phone Number?
- Why Should You Make a Phone Number Clickable?
- Methods to Make a Phone Number Clickable
- Method 1: HTML Anchor Tag
- Method 2: JavaScript
- Method 3: CSS\
- Conclusion
- FAQs
What is a Clickable Phone Number?
A clickable phone number refers to a phone number displayed on a webpage or document that can be easily dialed or clicked on. When a phone number is made clickable, users can simply tap or click on it to initiate a call or save the number to their contacts. This feature greatly enhances user experience and convenience, as it eliminates the need for manually jotting down or memorizing the number.
By making phone numbers clickable, businesses and individuals can streamline the communication process and provide a seamless way for users to connect with them. Whether it’s a customer looking to make a purchase or a potential client trying to inquire about services, the ability to call a number with a single tap can significantly increase response rates and conversions.
Clickable phone numbers are particularly valuable in today’s mobile-dominated world. With the majority of internet users accessing websites and platforms from their smartphones, making phone numbers clickable takes advantage of this behavior, making it effortless for users to make a call directly from their mobile devices.
Why Should You Make a Phone Number Clickable?
With the widespread use of smartphones and the convenience they bring, making phone numbers clickable has become essential in today’s digital age. Whether you are a business owner, a service provider, or just an individual looking to make your contact information easily accessible to others, it is crucial to understand the benefits of making your phone number clickable.
1. Improved User Experience: By making your phone number clickable, you provide a seamless and effortless way for users to contact you. Instead of having to memorize or write down your phone number, users can simply tap on the number and initiate a call instantly. This enhances user experience and increases the likelihood of users reaching out to you.
2. Increased Conversion Rates: When users can easily connect with you by clicking on your phone number, it eliminates any potential friction or barriers that may discourage them from contacting you. This streamlined process can lead to higher conversion rates, as users are more likely to take action when they have a simple and direct means of communication.
3. Mobile-Friendly Experience: Since a significant percentage of internet browsing now occurs on mobile devices, it is crucial to optimize your website or online presence for mobile users. Making your phone number clickable ensures that users on smartphones can effortlessly initiate a call, without having to manually enter the digits or switch between different applications.
4. Enhanced Trust and Credibility: Having a clickable phone number not only adds convenience but also instills trust and credibility in your business or organization. It shows that you are easily reachable and willing to engage with your audience, which can strengthen your brand image and foster positive relationships with customers.
5. Improved SEO: Making your phone number clickable can also benefit your search engine optimization (SEO) efforts. Search engines take into account website usability and user experience when determining search rankings. By providing a seamless and user-friendly experience, including clickable phone numbers, you enhance the overall performance of your website and increase the chances of ranking higher in search results.
Methods to Make a Phone Number Clickable
Having a clickable phone number on your website can greatly improve user experience and convenience. It allows visitors to easily call your business with just a single tap on their mobile devices. In this section, we will discuss three common methods to make a phone number clickable: using HTML anchor tags, JavaScript, and CSS.
Method 1: HTML Anchor Tag
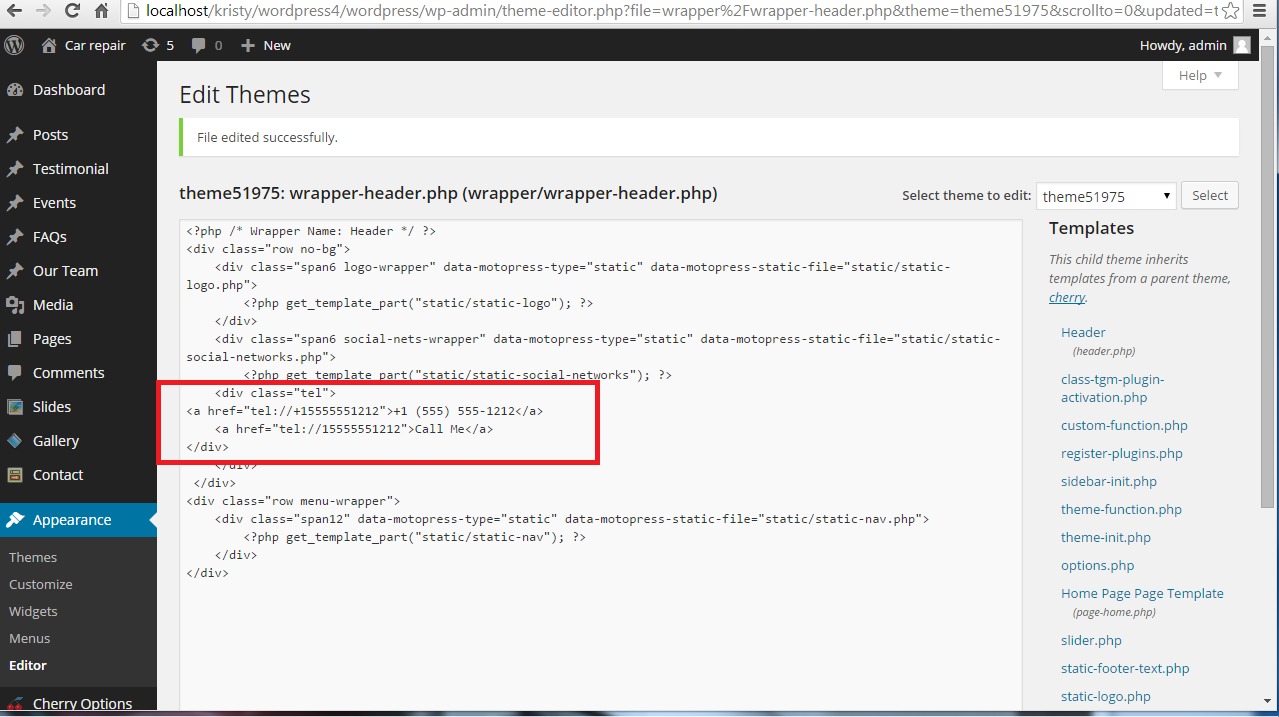
One of the simplest ways to make a phone number clickable is by using the HTML <a> tag. To do this, you need to wrap the phone number within the anchor tag and set the href attribute to “tel:” followed by the phone number.
For example: <a href="tel:1234567890">123-456-7890</a>
This will create a clickable link that will prompt the user to make a call when clicked on a mobile device.
Method 2: JavaScript
If you want more control or to add additional functionalities to the clickable phone number, you can use JavaScript. With JavaScript, you can add event listeners to the phone number element and specify the action to be performed when it is clicked.
Here’s an example of how to make a phone number clickable using JavaScript:
<span id="phone-number">123-456-7890</span>
<script>
var phoneNumber = document.getElementById("phone-number");
phoneNumber.addEventListener("click", function() {
window.location.href = "tel:1234567890";
});
</script>
This code assigns an event listener to the phone number element (in this case, a <span> tag with an id of “phone-number”) and redirects the user to the phone app with the specified phone number when clicked.
Method 3: CSS
While CSS is primarily used for styling and layout, it can also be utilized to make a phone number clickable. This method uses the content property in CSS to insert the phone number as a pseudo-element and apply a :before or :after selector to make it interactable.
Here’s an example:
<span class="clickable-phone">123-456-7890</span>
<style>
.clickable-phone::before {
content: attr(data-tel);
}
.clickable-phone:hover::before {
cursor: pointer;
text-decoration: underline;
}
.clickable-phone::before {
pointer-events: none;
}
.clickable-phone[data-tel]::before {
pointer-events: auto;
}
.clickable-phone[data-tel=""]::before {
display: none;
}
</style>
In this example, we use the content property to insert the phone number as a pseudo-element and apply the :before selector. The CSS rules enable the element to be clickable and show a cursor pointer on hover.
Choose the method that suits your website’s needs and implement a clickable phone number to enhance user experience and make it easier for visitors to contact you.
Method 1: HTML Anchor Tag
One of the simplest methods to make a phone number clickable is by using the HTML anchor tag. The anchor tag, denoted by the `` element, is primarily used to create hyperlinks. However, it can also be used to make phone numbers clickable on webpages.
To make a phone number clickable using the anchor tag, you need to specify the phone number in the `href` attribute. Additionally, you can add the `tel:` prefix to indicate that it is a phone number. For example:
In the above example, when the user clicks on the phone number, their device’s default phone application will open, prepopulated with the specified phone number. This makes it easy for users to initiate a call with just a single tap.
It is important to note that using the HTML anchor tag to make a phone number clickable works on most modern devices and browsers. However, there may be some older devices or specific browser versions that do not support this feature. In such cases, the phone number will still be displayed as a clickable link, but it may not be automatically recognized as a phone number.
By making the phone number clickable, you offer a convenient way for users to contact you directly from your website. Whether it’s for inquiries, support, or making appointments, the clickable phone number can enhance user experience and increase engagement on your website.
Now that you understand how to use the HTML anchor tag to make a phone number clickable, let’s explore other methods to achieve the same result.
Method 2: JavaScript
Another method to make a phone number clickable on a website is by using JavaScript. JavaScript is a programming language that allows you to add interactivity and dynamic features to your web pages.
With JavaScript, you can write a simple script that will automatically convert any phone number on your website into a clickable link. This way, users can simply click on the phone number to initiate a call.
To implement this method, you will need to add the JavaScript code snippet to your HTML file. Here is an example of how you can do this:
html
In the above code snippet, we define a JavaScript function called `makePhoneNumberClickable()`. This function selects the phone number element on the page using the `querySelector()` method and adds a click event listener to it.
When the phone number is clicked, the event listener triggers a callback function. Inside this function, we use the `innerText` property to extract the phone number and remove any non-digit characters using the `replace()` method and regex. Finally, we set the `window.location.href` property to the formatted phone number prefixed with `tel:`, which tells the browser to initiate a phone call.
By calling the `makePhoneNumberClickable()` function, the JavaScript code will be executed, making the phone number clickable.
This method gives you more flexibility as you can apply additional styling or functionality to the phone number element using JavaScript. You can also customize the behavior of the click event or add validations if needed.
JavaScript is a powerful language that allows you to manipulate the web page dynamically. If you are comfortable with JavaScript or have a developer on your team, this method provides you with more control over the appearance and behavior of the clickable phone number.
\
Method 3: CSS\
\
Method 3 involves using CSS to make a phone number clickable. CSS stands for Cascading Style Sheets and is primarily used for styling and enhancing the appearance of webpages. While CSS is not typically used for adding functionality, it can be utilized to make a phone number clickable by leveraging the content property and pseudo-elements.
\
To implement this method, you can create a CSS class or target an existing element on your webpage where you want the clickable phone number to appear. Within the CSS class or target element, you’ll need to define the content property using the attr() function. This function retrieves the value of the specified attribute from the HTML element and assigns it to the content property. In this case, we’ll use the tel attribute to retrieve the phone number.
\
Here’s an example of how to implement this CSS method:
css
.phone-link::before {
content: attr(tel);
}
\
With the above CSS code, we’ve created a pseudo-element ::before that will be inserted before the content of the selected element. This pseudo-element has the content property set to the value of the tel attribute. By applying the .phone-link class to an HTML element, such as a <div> or <p> tag, the phone number will be rendered as clickable.
\
Remember, in order for this method to work, you’ll need to ensure that the phone number is specified using the tel attribute in your HTML. For example, if your phone number is “123-456-7890”, you would include it in your HTML like this:
html
\
By including the tel: prefix in the tel attribute, we’re specifying that it is a telephone number. When a user clicks on the phone number, it will be automatically recognized by their device as a telephone number, allowing them to initiate a call directly from their device.
\
Using CSS to make a phone number clickable provides a more seamless and visually appealing solution compared to simply displaying a plain phone number. It adds an interactive element to your webpage and makes it easier for users to contact you.
\
Now that you’ve learned how to make a phone number clickable using CSS, you can incorporate this technique into your website to improve user experience and encourage potential customers to reach out to you.
Conclusion
Adding clickable phone numbers to your website can greatly enhance user experience and improve conversion rates. By making it easy for visitors to directly call your business with a simple tap, you eliminate the hassle of manually entering phone numbers. This convenience can lead to increased engagement and higher chances of turning leads into customers.
With the HTML code outlined in this article, you can effortlessly embed clickable phone numbers across your website, whether it’s your contact page, product listings, or blog posts. Remember to optimize these phone numbers by incorporating proper schema markup and ensuring that they are mobile-responsive.
Implementing clickable phone numbers is a small but powerful detail that can make a big impact on your website’s usability and conversion rate. So don’t miss out on this opportunity to provide a seamless and efficient way for users to connect with your business. Take advantage of this simple strategy and watch your phone lines light up with new leads and inquiries.
FAQs
1. How do I make a phone number clickable on a website?
2. Is it possible to make a phone number clickable in an email?
3. Can I make a phone number clickable on a social media post?
4. What is the benefit of making a phone number clickable?
5. Do I need to have special coding skills to make a phone number clickable?
