Following the surge in popularity of smartphones comes the need to develop more and more mobile applications. This is something top contenders in the mobile tech industry — like Apple and Android — know very well. Hence, mobile application development has become an integral part of the whole picture.
Most people nowadays see mobile phones as necessities for communication, business, leisure, and entertainment. These devices have come a long way from their first iterations in the 80s and 90s. Since the launch of Motorola DynaTAC 800x in 1983, IBM stepped up its game and launched the first smartphone in 1994 named the Simon Personal Communicator (SPC). Shortly after, Nokia phones successfully connected to the internet in 2000, and the rest is history.
The evolution of mobile phones opens a new gateway to mobile application development. In this article, we will look into this concept and how it helped revolutionize the way we use mobile phones.
Inside This Article
Modern mobile phones, tablets, and iPads have several applications installed depending on the user’s needs and wants. The introduction of smartphone applications gave birth to mobile app development. This begs the need to define what this piece of mobile tech mechanism is.
By definition, mobile app development is a process of creating application software that runs on mobile devices with remote computing resources. It usually involves creating installable software implementing backend services. Furthermore, Andriod and iOS are the two main players of OS on mobile. These applications correspond to different programming technologies, techniques, and tools.
Related: Most Essential Mobile Apps You Must Download in 2022 [iOS & Android]
Search for an application on your Play Store or App Store and it provides similar apps to the app you just searched for. Most people check reviews before installing them. Good and bad criticism are all welcome to be in the review section of the app page. Most companies rely on user feedback to assess whether they change the app or not. Before any changes take effect, developing a mobile app goes through a series of processes and cycles. For a better understanding, here’s how the mobile application life cycle goes.
Mobile Development Life Cycle Diagram

In the research stage, thorough research and analyzing the market are done to reveal which possible mobile apps would be feasible in the market. The target industry, demographic, possible features, the business model, and other important factors are determined through research. You take your findings and set realistic and concrete goals for the app during the planning state. This is also a way of setting up target deadlines and identifying the budget, tools, and expenses. A clear, precise, and well-documented plan can clarify and speed up the development progress. The app is then built up through the design phase, where the intended features will be laid out to the clients and developers.
The actual start of creating a mobile application begins in the design stage as the developers start actual work on the app. Testing is very important in the process to find bugs and securing their quality before releasing them to the public. Testing mobile applications are tricky because they must be running properly on all platforms and devices. After testing, the most awaited part of the process is launching the application for the public to download and use. Feedback and evaluation from the users may help improve the mobile app moving forward.
Operating System
The two most famous mobile operating systems in mobile development are iOS and Andriod. It has been a tight battle between the two big operating systems used in mobile.
iOS was developed by Apple and it only runs on Apple devices. iOS has noticeable features due to the excellent way of bringing other flavors of mobile development. iOS is based on Darwin(BSD) and OS X environments. The user interface of iOS is based on Apple’s Cocoa UI. The good thing about iOS is that you don’t need to use Apple’s development tools to create your application but rather a MAC running on OS X.
Another player in mobile development is using an Android OS. It was first introduced in the market last September 2008. While iOS was introduced by Apple, Android, on the other hand, is supported by Google. What is great about Android OS is its availability on any mobile device. It can run on different devices except for devices with a proprietary and specific OS that needs to run into, like iPhones. While iOS is based on Unix, Android OS is based on Linux kernel. Google provides various tools for native and cross-platform mobile app development.
Tools in Mobile Development
Tools in mobile development can change depending on the programming languages used, platforms it will be released on, and specifications by the client or developers. I did a little research and interview with some mobile developers as to what are the best tools they used, and here are the top 10 tools they think mobile developers should use.
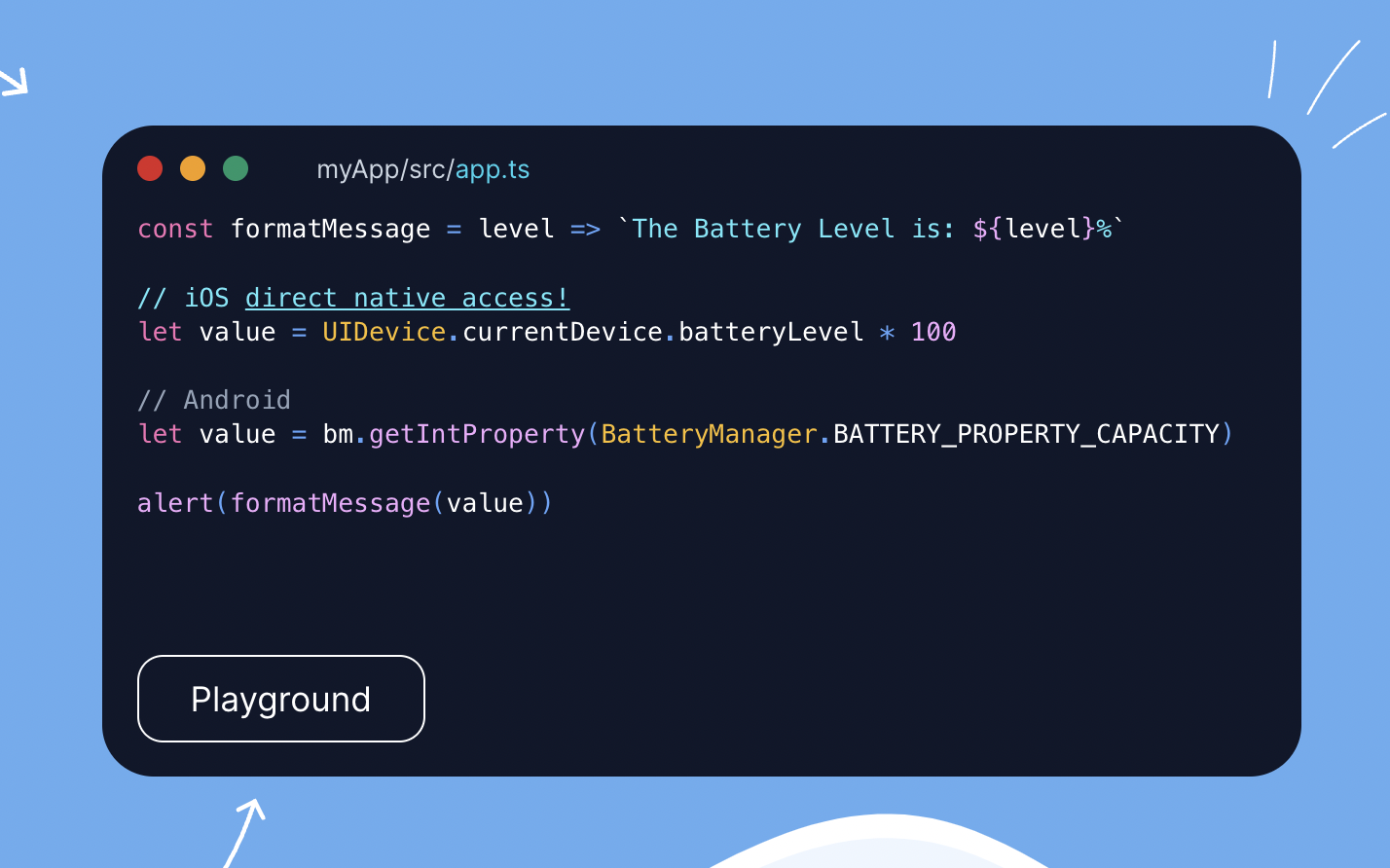
1. NativeScript

NativeScript is a mobile application development tool that uses JavaScript or TypeScript to build both Android and iOS mobile applications. In using NativeScript, a developer can use his view to root any application he is developing. Furthermore, this development tool allows a developer to use more than one frame in building a mobile app. What is also more impressive in using this tool is that developers can adjust their templates to make them work on Angular, JavaScript, as well as TypeScript. Finally, anyone can use high-resolution media in creating splash screens and icons.
Visit NativeScript’s Website Here
2. Xamarin
Xamarin is built on C# programming language but runs on the .NET programming language. This tool is best used for native applications both Android and iOS. Xamarin enables communication and integration of API of mobile devices. One of the advantages of using Xamarin is that it can create a scalable application that results in fewer bugs and can validate a single test on both iOS and Android. Both UI and backend integration in Xamarin tend to be flexible during development. In terms of cross-platform application development, Xamarin is one of the best tools to use.
3. React Native

React Native is one of the most popular open-source frameworks from Facebook (whose parent company is now known as Meta). Basically, React Native was first used to develop Facebook’s News Feed and then later on used for Instagram. It uses JavaScript in the main code and applies the principle of “learn once, write everywhere.” In addition, React Native uses JavaScript due to the ease at which one can use it to learn and implement in mobile and web apps.
Visit React Native’s Website Here
4. Flutter

Flutter was officially released in 2017 by Google. Since then, it has produced mobile applications for Android and iOS. A number of developers choose Flutter because it uses a single code base for projects. Furthermore, it also employs the use of the Dart Framework. The first thing to remember in learning to use Flutter is the need to use its documentation. The “getting started guide” details instructions on IDE setup, project configuration, and other important developer tools.
5. Sencha
Sencha Touch is a model-view-controller (MVC)-based JavaScript framework that creates mobile apps. It gives a high level of responsiveness for your mobile apps to improve customer satisfaction. You can code by using an HTML5 format and convert it later into Android and iOS. Sencha is good for creating a native mobile app without paying extra time during development. Sencha gained a good reputation in creating native apps with user-friendly and high-performance tools for mobile development.
Get a 3-Day Free Trial from Sencha Here
6. Mobile Angular UI

Mobile Angular is similar to Sencha and jQuery Mobile. It is an open-source hybrid mobile application development tool that permits you to build HTML5 mobile apps with Angular JS and Bootstrap. It also provides an easy transition of mobile apps to desktops and vice versa. Mobile Angular UI has lots of features that can make your development speed up, but the only drawback is that it doesn’t have good documentation for reference.
7. Ionic
This is how the Ionic framework uses iOS or material design styles based on the device being used. https://t.co/11LryjU9MS
— ionic (@Ionicframework) February 10, 2022
Ionic is one of the more popular tools in mobile development. It is based on HTML5 mobile development framework, with CSS and SAS used for developing hybrid mobile applications. Ionic is good for creating interactive mobile apps. Built on top of AngularJS framework to make the process easier. This means the creation of hybrid mobile and desktop applications is a lot easier.
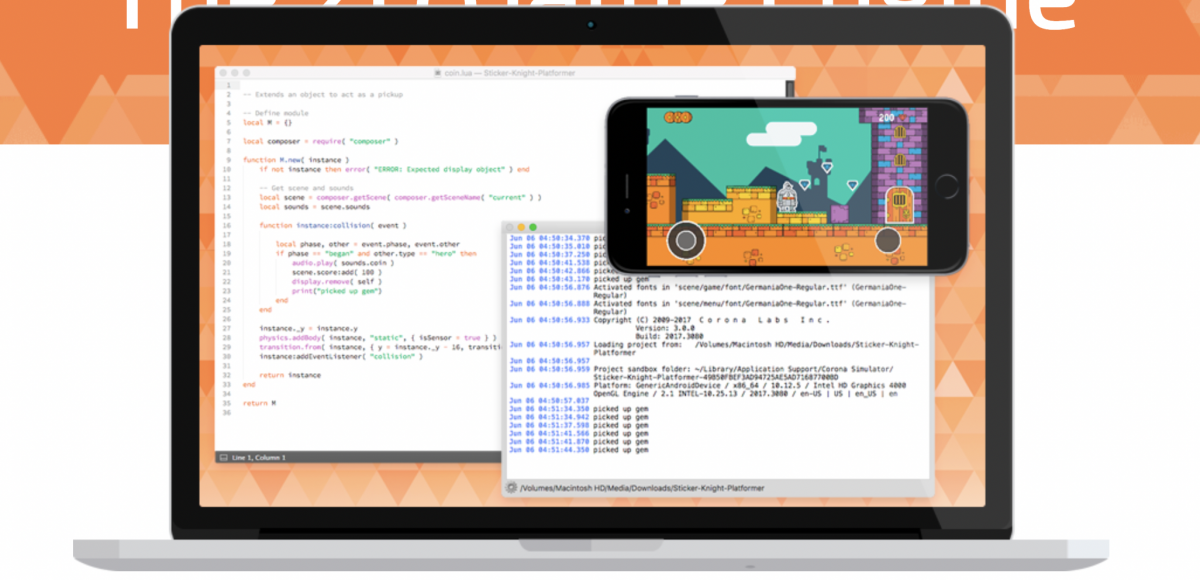
8. Corona SDK

Corona is an open-source framework that developers can use to develop mobile and desktop applications. It is an effective tool in writing scripts for applications once and distributes it easily on systems including Apple iPhone and iPad, Android phones and tablets, Amazon Fire, Mac Desktop, Windows Desktop, and even connected TVs such as Apple TV, Fire TV, and Android TV. It uses the Lua scripting language and provides C++, Obj-C, and Java extensions. In addition, developers can also use third-party packages and support plugins in developing their projects using this mobile app development tool.
9. BuildFire
Unlike other tools, BuildFire is not open-source, costing around $20 per application to launch per month. It is a high-performance DIY mobile app builder that both supports iOS and Android. Its features include more than 45 plugins, easy and direct integrations to Smooch, Segments and several other APIs, and existing templates that help in creating mobile applications. You can create a mobile application in 20-30 minutes using Build fire templates.
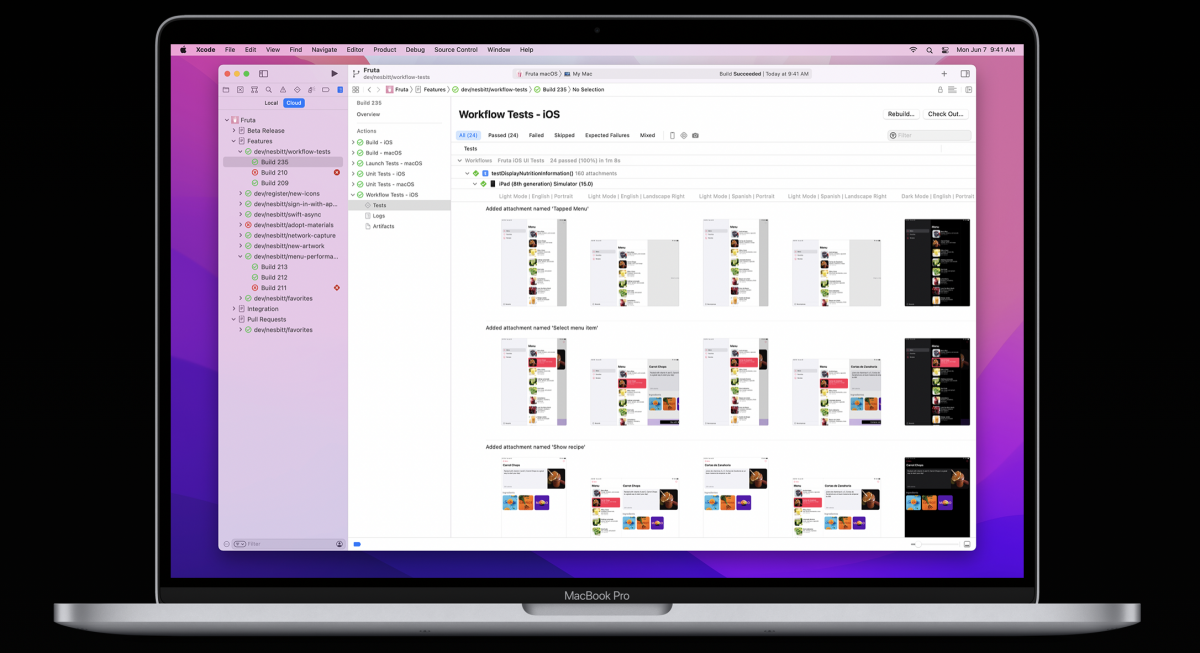
10. Xcode

Xcode is a mobile application development tool developed by Apple to create applications for Mac, iPhone, iPad, Apple TV, and Apple Watch. The beauty about the developer interface of Xcode is the live rendering feature, which displays changes made on the script in real-time. Furthermore, Xcode provides a singular and easy user experience for user interface design, coding, testing, and debugging. On top of this, Xcode is flexible and can work with GitHub, Bitbucket, and GitLab.
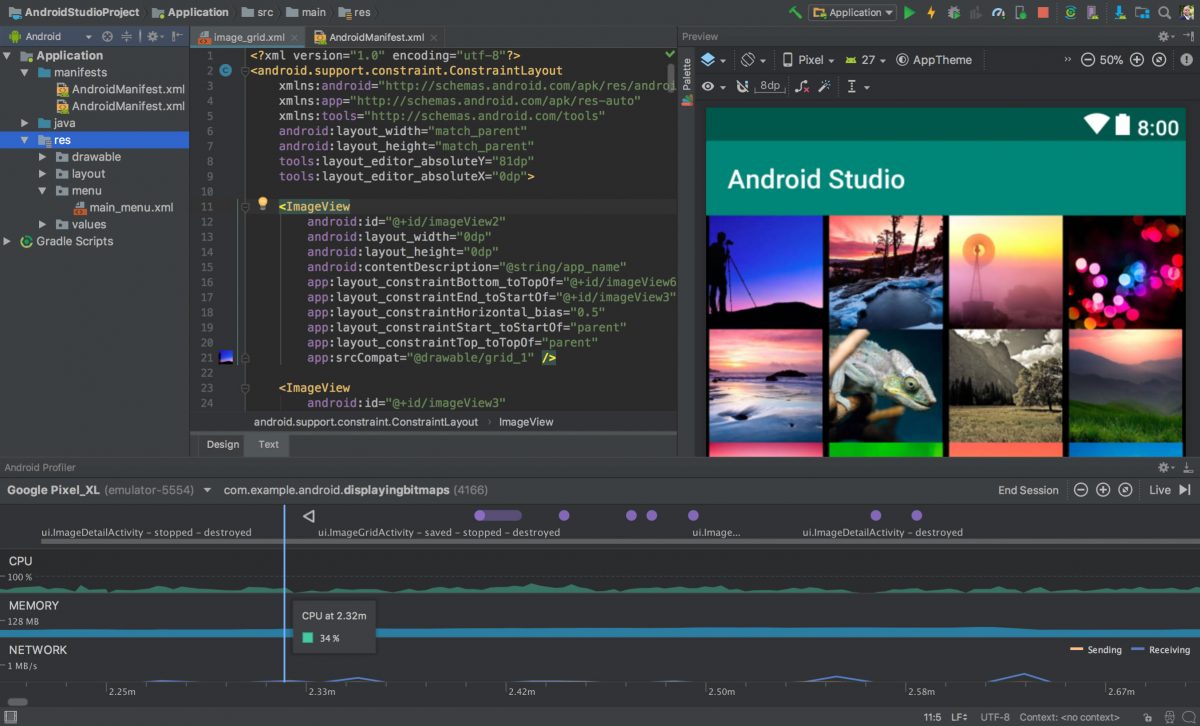
11. Android Studio

Built by Google as a response to Xcode and to develop Android software, Android Studio has an easy user interface for developers dedicated to developing Android applications. Moreover, it also provides easy access to tools for coding and designing. Plus, it also employs drag-and-drop features and tools for developers to make project development swift and easy. For developers, this mobile application development tool should come across as straightforward.
Visit Android Studio’s Website Here
Takeaways
Mobile application development will significantly be a rising niche in the tech industry in the years to come. It will do so until human’s digital needs are finally met, which can take a long while. This concept in tech development and the tools developers can use might come across as daunting and overwhelming for those who are starting on this business and niche but once the nitty-gritty settles in, the sky is going to be the limit.
