
Are you looking for ways to capture the entire contents of a webpage in a single screenshot? Whether it’s for research, documentation, or sharing purposes, capturing the entire webpage can be incredibly useful. In this article, we will explore four free methods to help you screenshot a whole webpage effortlessly. From browser extensions to built-in browser features, we will cover all the options available to you. By the end of this article, you will be equipped with the knowledge to capture full-page screenshots with ease, regardless of the device or browser you are using. So, let’s dive in and discover how you can capture the entire content of any webpage in a matter of seconds!
Inside This Article
- Full Page Screenshot Using Web Browser Extensions
- Capturing Whole Webpages with Dedicated Screenshot Tools
- Screenshotting Entire Webpages Using Online Services
- Using Command Line Tools to Take Full Page Screenshots
- Conclusion
- FAQs
Full Page Screenshot Using Web Browser Extensions
When it comes to taking a full page screenshot of a webpage, one convenient option is to use web browser extensions. These extensions are add-ons or plugins that you can install on your browser to add extra functionality. Many of these extensions have the ability to capture the entire webpage, including the content that is not visible on the screen.
One popular extension for this purpose is Full Page Screen Capture. Available for various browsers such as Chrome, Firefox, and Safari, this extension allows you to capture the entire webpage with just a few clicks. Simply install the extension, navigate to the webpage you want to screenshot, and click on the extension’s icon. It will then capture a full-length screenshot of the page, which you can save or share.
Another handy extension is Awesome Screenshot. This extension provides not only the ability to capture full page screenshots but also offers additional annotation and editing features. With Awesome Screenshot, you can add annotations, blur sensitive information, crop the screenshot, and even record a screencast. It’s an all-in-one tool for capturing and enhancing screenshots.
If you prefer a more lightweight option, Fireshot might be the right choice for you. This extension is known for its simplicity and speed. It allows you to capture full page screenshots with one click, choose the output format (such as PNG, JPEG, or PDF), and even upload the screenshot directly to a cloud storage service.
Lastly, for Mac users, the Webpage Screenshot extension offers an easy way to capture full page screenshots on Safari. It provides a simple interface, allowing you to capture the entire webpage or a specific area, save the screenshot to your local drive, or copy it to the clipboard for further use.
Using web browser extensions for full page screenshots is a convenient and efficient way to capture the entire content of a webpage. With these extensions, you can save time and avoid the need for scrolling and piecing together multiple screenshots. So, give it a try and see how easily you can capture full page screenshots using your favorite web browser extension!
Capturing Whole Webpages with Dedicated Screenshot Tools
When it comes to capturing whole webpages with precision and ease, dedicated screenshot tools are a reliable option. These tools are specifically designed to capture the entire webpage, including the portions that may not be visible on the screen at once. With a wide range of features and customization options, dedicated screenshot tools provide an efficient and user-friendly way to capture and save full-page screenshots.
One popular dedicated screenshot tool is “Awesome Screenshot,” available as a browser extension for popular web browsers like Chrome, Firefox, and Safari. This tool allows you to capture the entire webpage with just a few clicks. You can choose to capture the visible portion of the webpage or scroll down to capture the entire page. Additionally, Awesome Screenshot offers annotation and editing features, allowing you to add text, shapes, and arrows to highlight specific areas.
Another powerful option is “Nimbus Screenshot & Screen Video Recorder.” Similar to Awesome Screenshot, Nimbus allows you to capture the entire webpage and provides advanced features for editing and annotating the screenshot. It also offers the option to capture scrolling webpages, making it an ideal choice for capturing long articles or webpages with dynamic content.
If you’re looking for an all-in-one solution that goes beyond just capturing screenshots, “Snagit” is a highly recommended tool. In addition to capturing full-page screenshots, Snagit offers a wide range of editing features, including cropping, resizing, and adding effects. It also provides the ability to record videos, making it a versatile tool for capturing and documenting content on the web.
For users who prefer desktop applications over browser extensions, “Fireshot” is a popular choice. Fireshot is a cross-platform tool that allows you to capture full-page screenshots of webpages on Windows, Mac, and Linux. It provides various capture modes, including capturing the visible portion, the entire page, or a selected area. Fireshot also offers editing capabilities and the option to save the screenshots to various formats.
With these dedicated screenshot tools, capturing whole webpages has never been easier. Whether you prefer browser extensions or desktop applications, there is a wide range of options available to suit your needs. These tools not only provide accurate and high-quality screenshots but also offer additional features for editing and annotation. So, next time you need to capture an entire webpage, give these dedicated screenshot tools a try!
Screenshotting Entire Webpages Using Online Services
If you’re looking for a convenient and hassle-free way to capture an entire webpage, online screenshot services can be a great solution. These services allow you to capture the entire length of a webpage, regardless of its scrolling length or screen size. Here are some popular online services that offer this functionality:
1. Web-Capture.net: Web Capture is a user-friendly online tool that allows you to take full page screenshots of any webpage. Simply enter the URL of the webpage you want to capture, and Web Capture will generate a high-quality screenshot of the entire page. You can then download the screenshot and use it as needed. The service also offers additional customization options like capturing a specific section of the webpage or selecting the output format.
2. FireShot: FireShot is another powerful online tool for capturing full page screenshots. This service is available as a browser extension for popular browsers like Chrome, Firefox, and Edge. Once installed, you can simply open the webpage you want to capture and click on the FireShot extension icon. FireShot will then capture the entire webpage and provide you with options to save, edit, or share the screenshot. This tool also offers annotations and editing features to enhance your screenshots.
3. Screenshot Guru: Screenshot Guru is a versatile online tool that not only captures full page screenshots but also allows you to extract text and generate PDFs from webpages. To capture a full page screenshot, just enter the webpage URL, and Screenshot Guru will generate a high-resolution screenshot of the entire page. You can then download the screenshot or use the provided tools to crop, annotate, or modify it. The service also offers API integration for developers.
4. CaptureFullPage.com: CaptureFullPage.com is a straightforward online service that specializes in capturing full page screenshots. The tool is easy to use – simply enter the URL of the webpage, and it will automatically capture an image of the entire page, including hidden content. You can then download the screenshot in various formats like PNG or PDF. The service also offers options to customize the capture, including delaying the screenshot or capturing only the visible area of the webpage.
With these online services, capturing full page screenshots has never been easier. Whether you need to capture a webpage for reference, documentation, or design inspiration, these tools provide a convenient and efficient solution. Simply choose the service that best fits your needs and start capturing whole webpages hassle-free.
Using Command Line Tools to Take Full Page Screenshots
If you prefer a more technical approach to capturing full-page screenshots, command line tools offer a powerful solution. These tools allow you to automate the process of taking screenshots and provide more advanced customization options. Here are a few popular command line tools you can use to capture full-page screenshots:
1. PhantomJS: PhantomJS is a headless browser that allows you to script and automate web page interactions. It includes a rendering engine that can capture screenshots of web pages. By using PhantomJS, you can take full-page screenshots by specifying the desired dimensions and saving the output as an image file. The flexibility and extensibility of PhantomJS make it a popular choice for developers and advanced users.
2. Puppeteer: Puppeteer is a Node.js library that provides a high-level API for interacting with a headless version of the Chrome browser. With Puppeteer, you can navigate web pages, interact with elements, and capture screenshots in a fully automated manner. It includes a method called fullPage() that allows you to take full-page screenshots with just a few lines of code. Puppeteer is widely used for web scraping and automated testing, making it a reliable choice for command line screenshot capture.
3. CutyCapt: CutyCapt is a command line utility that utilizes the WebKit rendering engine to capture screenshots of web pages. It provides options to set the viewport size, delay the capture, and save the output as an image file. CutyCapt supports various image formats, including PNG, JPEG, and PDF. It is a lightweight and straightforward tool, making it suitable for quick and efficient full-page screenshot capture.
4. Wkhtmltopdf: Although primarily designed for converting HTML documents to PDF, Wkhtmltopdf can also be used to capture full-page screenshots. This command line tool utilizes the WebKit rendering engine to render web pages and save them as PDF files. By adjusting the page size, you can effectively capture the entire webpage as an image. Wkhtmltopdf is cross-platform and supports various operating systems, making it a versatile choice for command line screenshot capture.
Using command line tools to take full-page screenshots gives you more control and flexibility compared to other methods. You can customize the dimensions, format, and quality of the screenshots to meet your specific requirements. Additionally, these tools can be integrated into automated workflows or scripts, allowing you to capture screenshots on a large scale without manual intervention.
Conclusion
Being able to capture a whole webpage in a screenshot is a valuable skill for many users, whether for personal or professional purposes. In this article, we have explored four free ways to achieve this task in 2022.
Firstly, we discussed the traditional method of using the built-in screenshot feature on your device. This option offers convenience and simplicity but may not capture the entire webpage if it is too long to fit on the screen.
Next, we looked at browser extensions that specifically cater to capturing full-page screenshots. These extensions provide more control and flexibility, allowing you to select specific areas or even annotate the captured image.
The third option we explored was the use of dedicated webpage screenshot tools available online. These tools often offer advanced features such as capturing scrolling pages and providing options to save the screenshot in various file formats.
Lastly, we delved into the option of using mobile apps to screenshot whole webpages. This method offers convenience, especially for users who primarily access the internet through their smartphones.
Overall, each of these methods has its own advantages and drawbacks, so it’s important to choose the one that best suits your needs. Whether you opt for the built-in screenshot feature, browser extensions, online tools, or mobile apps, you now have the knowledge to capture complete webpages effortlessly.
FAQs
1. How do I take a screenshot of an entire webpage?
To capture a screenshot of an entire webpage, you can use various methods. One option is to use a dedicated browser extension, such as “Full Page Screen Capture,” which allows you to capture a full-length screenshot with a single click. Another option is to utilize built-in screenshot tools provided by certain browsers, like Chrome’s Developer Tools or Firefox’s Responsive Design Mode.
2. Are there any free tools or software available?
Yes, there are several free tools and software options available for taking screenshots of whole webpages. Some notable ones include “Full Page Screen Capture” browser extension, “Awesome Screenshot” extension, and third-party applications like Lightshot and Greenshot. These tools provide an easy and convenient way to capture screenshots without requiring any financial investment.
3. Can I take a full-page screenshot on my mobile device?
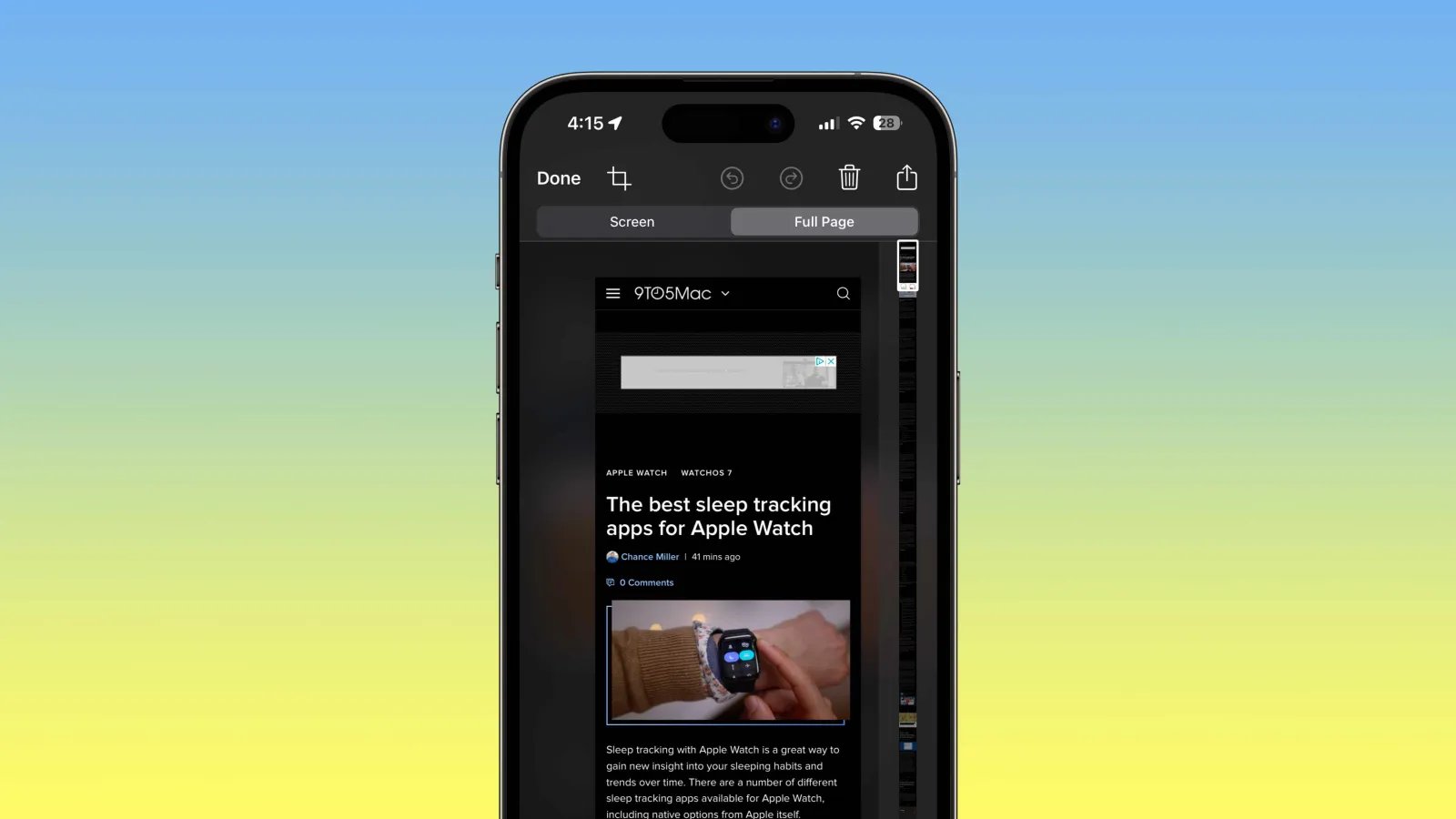
Yes, you can capture full-page screenshots on most modern mobile devices. For iOS devices, you can simply use the built-in screenshot functionality by pressing the power button and the home button (or side button for iPhone X and newer models) simultaneously. On Android devices, the method may vary depending on the brand and model, but it generally involves pressing a combination of the power button and volume down button. Additionally, there are third-party apps available on both platforms that offer extended screenshot capabilities.
4. Why would I need to take a screenshot of a whole webpage?
Taking a screenshot of a whole webpage can be useful in various scenarios. It allows you to capture the entire content of a webpage, including information that may not be visible on the screen without scrolling. It can be particularly helpful for referencing or sharing long articles, web designs, bug reports, or any other instances where you need to provide a visual representation of the entire webpage.
5. What image format is best for saving full-page screenshots?
The most commonly used image formats for saving full-page screenshots are JPEG and PNG. JPEG offers a good balance between image quality and file size, making it suitable for most purposes. On the other hand, PNG is a lossless format that preserves the highest quality but can result in larger file sizes. The choice of format depends on the specific use case, where image quality and file size requirements play a role.
