
Are you curious about how to inspect an element on Chrome mobile? Whether you're a developer, designer, or simply an enthusiastic mobile user, understanding how to inspect elements on Chrome mobile can provide valuable insights into the structure and functionality of web pages. By delving into the underlying code and visual layout of a website, you can gain a deeper understanding of its design and behavior. In this article, we'll explore the step-by-step process of inspecting elements on Chrome mobile, empowering you to unravel the mysteries behind your favorite websites and gain a new perspective on mobile web development. So, let's dive in and uncover the secrets of inspecting elements on Chrome mobile!
Inside This Article
Opening Chrome DevTools
When it comes to web development, Chrome DevTools is an invaluable tool for inspecting and debugging web pages. However, accessing DevTools on a mobile device is not as intuitive as on a desktop. Here’s how to open Chrome DevTools on your mobile device to delve into the nitty-gritty of web development on the go.
First, ensure that you have Google Chrome installed on your mobile device. Once installed, launch the Chrome app and navigate to the webpage you want to inspect. Next, tap the three-dot menu icon in the top-right corner of the Chrome browser to reveal a dropdown menu.
From the dropdown menu, select “Settings.” In the Settings menu, scroll down and tap on “Developer tools.” This will open a submenu where you can enable “Developer tools” by toggling the switch to the “on” position.
With Developer tools enabled, you can now access Chrome DevTools by tapping the three-dot menu icon, selecting “More tools,” and then tapping “Developer tools.” Voila! You’ve successfully opened Chrome DevTools on your mobile device and are ready to delve into the intricacies of web development.
Inspecting Elements
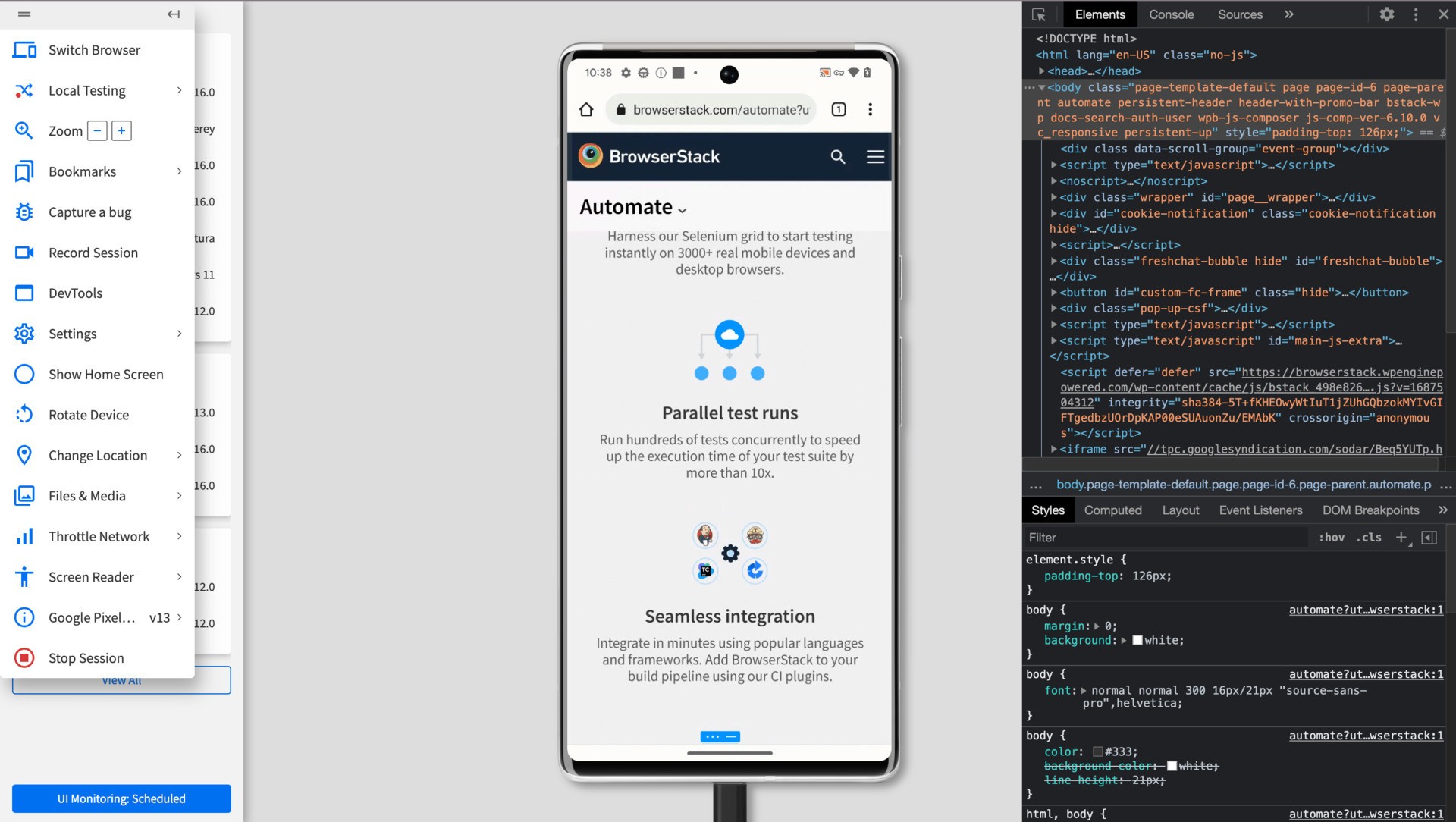
Inspecting elements on Chrome mobile is a powerful way to understand the structure and styling of a webpage. By delving into the underlying code, you can gain valuable insights into how the page is constructed and how different elements are positioned and styled.
When you open the DevTools in Chrome mobile and navigate to the “Elements” tab, you’ll be presented with a visual representation of the page’s HTML structure. This allows you to see the hierarchy of elements and how they are nested within one another.
By tapping on individual elements within the “Elements” tab, you can highlight specific sections of the webpage, making it easier to understand how different elements contribute to the overall layout and design. This visual representation can be immensely helpful in identifying the specific elements you want to inspect.
Furthermore, by tapping and holding on an element within the “Elements” tab, you can access additional options such as editing the HTML, modifying the CSS, and even deleting the element altogether. This level of control empowers you to experiment with the webpage’s structure and styling, gaining a deeper understanding of how different changes impact the overall design.
Modifying Elements
Once you’ve identified the specific element you want to modify using Chrome DevTools, the next step is to make the necessary changes. This could involve adjusting the text content, modifying the styling, or even removing the element altogether. However, it’s important to note that any changes made using the Inspect Element tool are purely temporary and will not persist beyond the current session.
When modifying elements, you can directly edit the HTML and CSS properties within the DevTools panel. This allows you to experiment with different styles, positions, and attributes to see how they affect the appearance and behavior of the webpage in real-time. For example, you can change the color, font size, or positioning of an element to visualize the impact of these modifications instantly.
Furthermore, you can add new attributes or classes to the selected element, providing a quick way to test how additional properties might enhance its appearance or functionality. This flexibility enables you to fine-tune the design and layout of the webpage without having to modify the actual source code, making it an invaluable tool for web developers and designers.
After making the desired changes, you can take a screenshot or share the modified version of the webpage with others for feedback. However, it’s important to remember that these alterations are only visible within your local browser session and do not alter the original website for other users.
Conclusion
Inspecting elements on Chrome mobile can greatly enhance your web development and debugging experience. Whether you’re a seasoned developer or just starting out, the ability to delve into the structure and styles of web pages on your mobile device can be invaluable. By leveraging the powerful Inspect Element feature, you can gain insights into the underlying code, diagnose layout issues, and optimize performance, ultimately improving the user experience for mobile visitors. With the step-by-step guide provided, you can confidently navigate the process and harness the full potential of Chrome mobile’s debugging capabilities. Embrace the power of Inspect Element on Chrome mobile and elevate your web development proficiency to new heights.
Certainly! Here are the FAQs section and the content:
html
FAQs
Q: Can I inspect element on Chrome mobile?
A: Yes, you can inspect element on Chrome mobile using the developer tools feature.
Q: Is it possible to edit HTML on Chrome mobile?
A: Yes, you can edit HTML on Chrome mobile by accessing the developer tools and making changes within the Elements tab.
Q: Can I use inspect element for debugging on my mobile device?
A: Absolutely! Inspect element is a valuable tool for debugging and troubleshooting issues on mobile devices.
Q: Are there any limitations to using inspect element on Chrome mobile?
A: While you can perform various tasks using inspect element on Chrome mobile, some advanced features may be limited compared to the desktop version.
Q: Does inspect element on Chrome mobile have the same functionality as the desktop version?
A: The core functionality of inspect element on Chrome mobile is similar to the desktop version, but certain differences exist due to the constraints of mobile interfaces.
