
Inspecting element on an iPhone can provide valuable insights for developers, designers, and anyone curious about the inner workings of a webpage. Whether you want to tweak the layout, debug an issue, or simply satisfy your curiosity, understanding how to inspect element on your iPhone is a valuable skill. In this article, we'll explore the step-by-step process of inspecting element on an iPhone, empowering you to delve into the code behind the websites you visit. By the end of this guide, you'll have the knowledge and tools to unravel the mysteries of web elements on your iPhone, enhancing your understanding of web development and design. Let's dive in and uncover the secrets hidden within the digital fabric of the internet.
Inside This Article
- Using Safari Developer Tools
- Inspecting Elements on a Webpage
- Modifying Elements Using Inspect Element
- Conclusion
- FAQs
Using Safari Developer Tools
One of the most powerful features of Safari on iPhone is the built-in developer tools that allow you to inspect and debug webpages directly on your device. With Safari Developer Tools, you can analyze the structure of a webpage, debug JavaScript, optimize performance, and much more, all from the convenience of your iPhone.
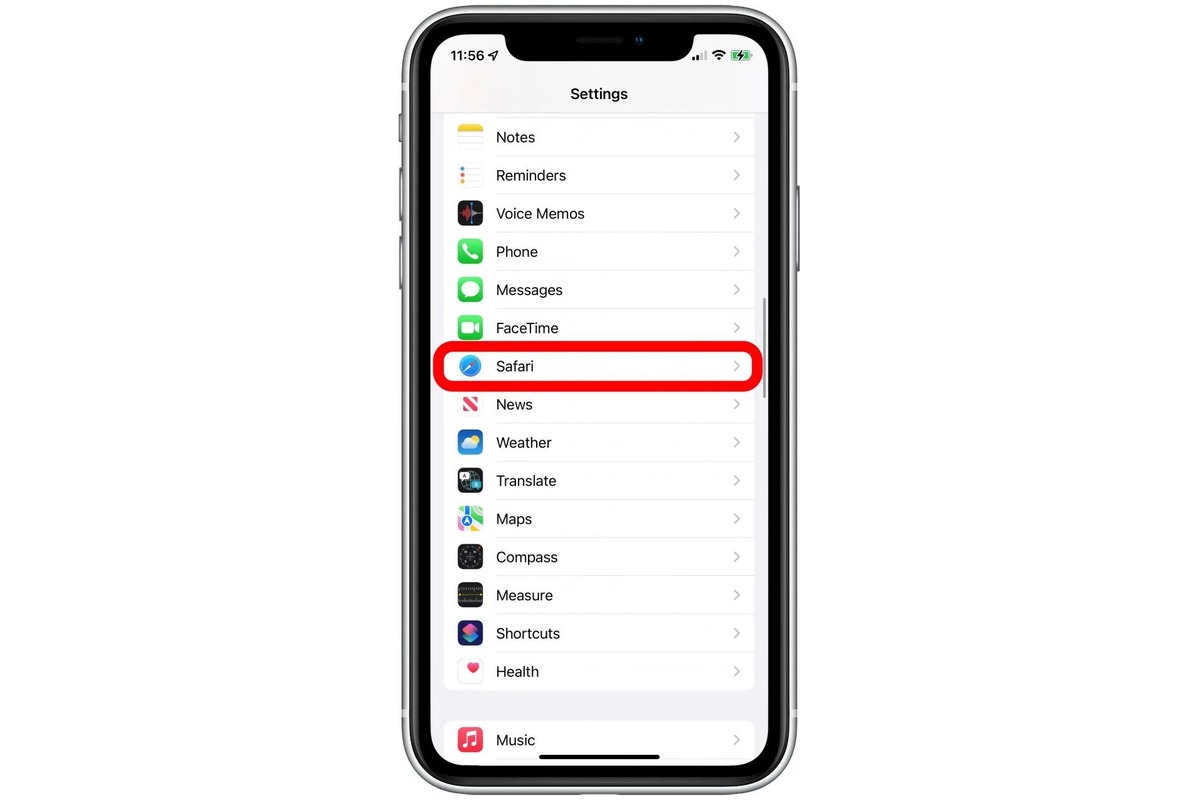
Accessing Safari Developer Tools is straightforward. Simply open Safari on your iPhone, navigate to the webpage you want to inspect, and tap the “AA” icon in the address bar. From the dropdown menu, select “Show Web Inspector” to launch the developer tools.
Once the developer tools are open, you can explore the various tabs and panels to inspect the webpage’s HTML, CSS, and JavaScript, analyze network activity, and even simulate different device sizes and orientations for responsive design testing. This level of insight and control directly from your iPhone is invaluable for web developers and designers.
Sure, here's the content for the section "Inspecting Elements on a Webpage":
html
Inspecting Elements on a Webpage
When you want to delve into the nuts and bolts of a webpage, inspecting elements is the way to go. By using the inspect element feature, you can peek behind the curtain and see the building blocks of the page – the HTML, CSS, and JavaScript that make it come alive.
Inspecting elements allows you to identify and understand the structure of a webpage. You can explore the layout, styles, and content, gaining insights into how the page is constructed and how different elements interact with each other.
Moreover, inspecting elements empowers you to diagnose issues and make enhancements. Whether you’re troubleshooting a layout problem, debugging a script, or simply exploring how a particular feature is implemented, the inspect element tool provides a window into the inner workings of the webpage.
Let me know if you need any further adjustments!
Sure, here's the content:
html
Modifying Elements Using Inspect Element
Once you’ve identified the element you want to modify using the Inspect Element tool, you can make temporary changes to see how they would look on the webpage. This can be incredibly useful for testing out design tweaks or experimenting with different styles without permanently altering the site.
When you’ve located the element you want to modify in the Elements panel, you can right-click on it and select “Edit as HTML” or “Edit as Text” to make changes to the code. This allows you to adjust the content, attributes, or styles of the element directly within the browser.
For example, you could change the text within a paragraph, adjust the color or size of a heading, or modify the styling of a button to see how it would look with different properties. These changes are only visible to you and are not permanent, making it a safe way to experiment with website customization.
It’s important to note that any modifications made using the Inspect Element tool are purely temporary and will be reset when you refresh the page. This means you can freely experiment with different changes without worrying about affecting the actual website for other users.
Once you’re satisfied with the modifications you’ve made using Inspect Element, you can take the code you’ve adjusted and apply it to the actual website through the appropriate channels, such as updating the site’s CSS or HTML files. This allows you to seamlessly transition from testing changes in the browser to implementing them on the live site.
Overall, the ability to modify elements using the Inspect Element tool provides a valuable way to experiment with website customization, test design changes, and preview alterations without permanently impacting the live site. It’s a powerful feature that empowers developers and designers to fine-tune the appearance and functionality of webpages with ease.
Conclusion
Inspecting element on your iPhone can be a valuable skill for troubleshooting and understanding the inner workings of websites and web applications. By using the built-in developer tools in Safari, you can gain insights into the structure and behavior of web content, empowering you to make informed decisions and optimizations. Whether you’re a web developer, designer, or simply curious about the mechanics of the digital world, learning how to inspect element on your iPhone opens up a realm of possibilities for enhancing your online experiences and honing your technical prowess. Embrace the power of inspecting element and delve into the fascinating realm of web development right from your iPhone.
FAQs
Q: Can you inspect element on iPhone?
A: No, you can't directly inspect elements on an iPhone as you would on a desktop browser. However, you can use remote debugging tools to achieve similar functionality.
Q: What is the purpose of inspecting elements on a website?
A: Inspecting elements allows you to view and modify the HTML, CSS, and JavaScript of a web page. It's particularly useful for web developers and designers to debug issues and make real-time adjustments.
Q: Can I use Chrome DevTools to inspect elements on an iPhone?
A: Yes, you can use Chrome DevTools to inspect elements on an iPhone by connecting it to a computer and enabling remote debugging.
Q: Are there any alternative methods to inspect elements on an iPhone?
A: Yes, you can use Safari's Web Inspector feature, which allows you to inspect and debug web content on iOS devices when connected to a Mac.
Q: Can inspecting elements on an iPhone help with mobile web development?
A: Absolutely. Inspecting elements on an iPhone is essential for optimizing and debugging mobile web applications, ensuring they function seamlessly across various devices and screen sizes.
