
With the increasing popularity of responsive design, websites have become more mobile-friendly. However, there are still instances when you might want to switch to the mobile view of a website on your desktop. Whether you’re testing the responsiveness of your own website or simply prefer the mobile layout, knowing how to switch to mobile view on your desktop can be a handy trick. In this article, we will explore different ways to achieve this. We will guide you through step-by-step instructions, providing insights into various methods and tools available. So, if you’re curious about how to experience the mobile view on your desktop, keep reading to discover the tips and tricks you can use.
Inside This Article
- What is Mobile View on Desktop?
- Why would you want to switch to Mobile View on Desktop?
- How to switch to Mobile View on Desktop
- Benefits and limitations of using Mobile View on Desktop
- Conclusion
- FAQs
What is Mobile View on Desktop?
Mobile View on Desktop refers to a feature that allows users to experience a website’s mobile version on their desktop or laptop devices. In simple terms, it is a way to mimic the look and functionality of a website as it would appear on a mobile phone or tablet.
Typically, websites have different layouts and designs for mobile and desktop users. The mobile view is often optimized to provide a streamlined experience on smaller screens, with simplified navigation, larger buttons, and a responsive design that adjusts to different mobile devices. By switching to the mobile view on desktop, users can get a glimpse of how a website looks and functions on a mobile device, even though they are accessing it from their desktop computer.
It’s important to note that the mobile view on desktop is not a separate version of the website, but rather a tool that allows users to simulate the mobile experience. It’s a useful feature for testing website responsiveness, checking mobile-specific features, or simply getting a better understanding of how a website appears and functions on a mobile device.
Why would you want to switch to Mobile View on Desktop?
Switching to Mobile View on desktop can be beneficial for several reasons:
- Responsive Web Design Testing: As a web developer or designer, switching to Mobile View helps you test the responsiveness and adaptability of your website across different devices. By simulating the mobile experience on a larger screen, you can identify and resolve any design or layout issues that may arise.
- User Experience Evaluation: By viewing your website in Mobile View on desktop, you can gain insights into how your site appears and functions on smaller screens. This enables you to evaluate the user experience and make any necessary optimizations, such as improving page loading speed or optimizing the mobile navigation menu.
- Content Accessibility Testing: Many users access websites through their mobile devices. By switching to Mobile View on desktop, you can ensure that your content remains accessible and readable on different screen sizes. This is particularly important for websites that rely heavily on text or images.
- Competitive Analysis: Switching to Mobile View allows you to see how your website compares to your competitors’ mobile versions. This can help you identify areas where you can improve and enhance your mobile user experience to stay ahead in the market.
- Mobile App Development: If you are a mobile app developer, switching to Mobile View on desktop can provide you with a glimpse of how your app may appear and function on different mobile devices. This can help you fine-tune your app’s design and troubleshoot any compatibility issues before releasing it to the market.
Switching to Mobile View on desktop gives you a valuable perspective on how your website or app performs on smaller screens. It allows you to optimize the user experience, ensure accessibility, and stay ahead of the competition in the ever-growing mobile-centric world.
How to switch to Mobile View on Desktop
Switching to Mobile View on Desktop allows you to experience websites as they would appear on a mobile device. This can be useful for testing the responsiveness and usability of a website across different screen sizes. Here are several methods you can use to switch to Mobile View on Desktop:
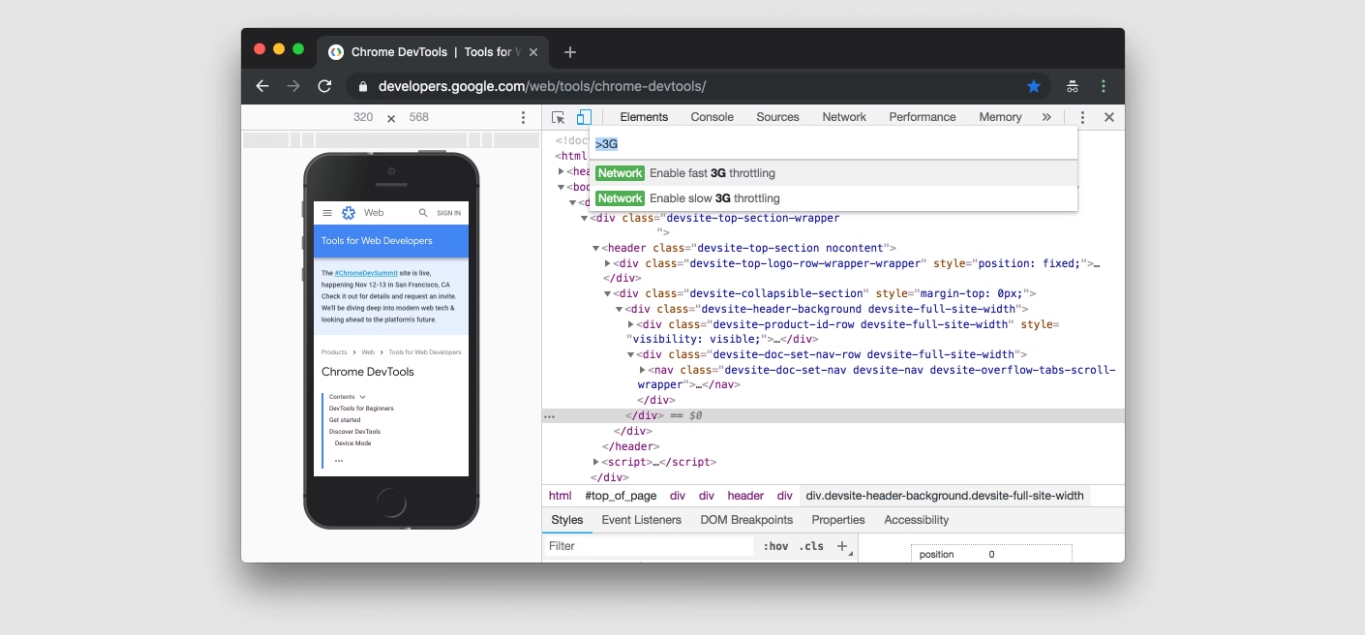
- Browser Developer Tools: Most modern browsers, such as Google Chrome and Mozilla Firefox, offer built-in developer tools that allow you to simulate a mobile device. To access these tools, right-click anywhere on a webpage and select “Inspect” or “Inspect Element.” In the developer tools panel, look for a device toolbar icon (typically represented by a smartphone or a tablet) and click on it. From there, you can select various smartphone or tablet models to emulate the mobile view of the website.
- Browser Extensions: Another convenient way to switch to Mobile View on Desktop is by using browser extensions. There are several extensions available for popular browsers that allow you to switch to the mobile version of a webpage with just a few clicks. Simply search for mobile view extensions in your browser’s extension store and install the one that suits your needs. Once installed, you can activate the mobile view by clicking on the extension’s icon in your browser’s toolbar.
- User Agent Switcher: Some browsers also offer the option to change the User Agent, which tells websites what device and browser you are using. By changing the User Agent to a mobile device, you can trick websites into displaying the mobile version on your desktop. Look for the User Agent settings in your browser’s developer tools or browser settings, and select a mobile User Agent from the available options.
- Online Mobile Emulators: If you prefer not to install additional software or extensions, you can use online mobile emulators. These are web-based tools that simulate the mobile view of a website without the need to modify your browser settings. Simply search for “online mobile emulator” or “mobile device simulator” in your favorite search engine, and you will find various options to choose from. Enter the URL of the website you want to view, select the desired device model, and the emulator will display the mobile version of the website.
Whichever method you choose, switching to Mobile View on Desktop can greatly assist with website testing and development, as well as provide a more accurate representation of how your website appears on mobile devices. It allows you to assess the layout, functionality, and overall user experience, ensuring a seamless browsing experience for your mobile visitors.
Benefits and limitations of using Mobile View on Desktop
Using the Mobile View on Desktop feature can offer several benefits that enhance the user experience. However, it also has some limitations that users should be aware of. Let’s explore both the benefits and limitations below:
Benefits of using Mobile View on Desktop:
- Mobile-Friendly Experience: One of the major benefits of using Mobile View on Desktop is that you can preview how your website or web application appears on mobile devices. This allows you to ensure that your site is optimized for smaller screens, touch interactions, and mobile-specific features.
- User Testing: By switching to Mobile View on Desktop, you can easily test the responsiveness and functionality of your website or app across different screen sizes. This is particularly useful during the development and testing phase, as it allows you to identify and fix any issues related to mobile optimization.
- Design and Layout Evaluation: Viewing your site in Mobile View on Desktop can also help you evaluate the layout and design elements of your mobile version. You can assess the readability of the content, visibility of buttons and menus, and overall aesthetics to ensure a seamless mobile experience.
- Content Optimization: By previewing your site in Mobile View, you can identify areas where you need to optimize the content specifically for mobile users. This could involve trimming lengthy paragraphs, using shorter headlines, or prioritizing key information for better mobile consumption.
- Competitor Analysis: Mobile View on Desktop allows you to study and analyze how your competitors’ websites perform on mobile devices. This enables you to gain insights into their mobile strategy, identify areas where you can improve, and stay ahead of the competition.
Limitations of using Mobile View on Desktop:
- Limited Functionality: While the Mobile View on Desktop feature provides a glimpse into how your website appears on mobile devices, it does not fully replicate the actual mobile experience. Some features, such as touch gestures and device-specific functionalities, may not work as intended in the desktop browser.
- Device Emulation Variation: Different desktop browsers may have variations in how they emulate the mobile view. This means that the mobile view you see on one browser might not exactly match the view on an actual mobile device. It is important to test your website on multiple browsers and mobile devices to get a more accurate representation.
- Performance Differences: Viewing your site in Mobile View on Desktop might not accurately reflect the performance of your website on mobile devices. Mobile devices often have different hardware capabilities, slower internet connections, and other factors that can impact the overall performance of your site.
- Screen Size Limitations: While the Mobile View on Desktop feature provides an approximation of how your site looks on smaller screens, it may not give you an accurate representation of screen sizes across different mobile devices. It is advisable to test your site on various actual mobile devices to ensure optimal responsiveness.
Despite these limitations, the Mobile View on Desktop feature remains a valuable tool for developers, designers, and marketers to evaluate and optimize their websites for mobile users. It gives you a glimpse into the mobile experience, allowing you to make informed decisions and improvements that can enhance user satisfaction.
Conclusion
In today’s fast-paced digital world, the ability to switch to mobile view on a desktop is becoming increasingly important. With more and more people accessing websites and apps from their mobile devices, it is crucial for businesses and developers to ensure a seamless mobile experience for their users.
By following the steps outlined in this article, you can easily switch to mobile view on your desktop and experience websites and apps as they would appear on a mobile device. Whether you are a web developer, a digital marketer, or simply someone who prefers browsing in mobile view, this feature gives you valuable insights and usability testing opportunities.
Remember, optimizing the user experience across different devices is key to staying ahead in today’s competitive digital landscape. So, don’t hesitate to switch to mobile view and explore the possibilities it offers. Happy browsing!
FAQs
1. How can I switch to mobile view on my desktop?
To switch to mobile view on your desktop, you can use a browser extension or the developer tools built into most web browsers. By emulating a mobile device, you can view websites as they would be displayed on a smartphone or tablet. Simply follow the instructions provided by the browser extension or access the developer tools and select a mobile device from the device toolbar.
2. Why would I want to switch to mobile view on my desktop?
Switching to mobile view on your desktop can be useful for several reasons. Firstly, it allows you to see how your website or app appears on different screen sizes and resolutions, helping you ensure a responsive design. Additionally, if you’re testing a mobile-specific feature or troubleshooting a mobile-specific issue, viewing your website or app in a mobile view can provide valuable insights.
3. Can I interact with a website in mobile view on my desktop?
Yes, you can interact with a website in mobile view on your desktop. While browsing in mobile view, you can click on links, fill out forms, and perform other actions, just as you would on a mobile device. However, keep in mind that since you’re using a desktop computer, certain touch gestures (such as swipe) may not be available.
4. Does switching to mobile view affect the functionality of websites?
Switching to mobile view does not affect the functionality of websites. It only changes the way the website is displayed, making it appear as it would on a mobile device. All website functionalities, such as navigation menus, search bars, and interactive elements, should still work properly in mobile view on your desktop.
5. Can I switch back to the desktop view after using mobile view on my desktop?
Certainly! After you’ve finished viewing a website in mobile view on your desktop, you can easily switch back to the desktop view. In most cases, you can do this by simply closing the mobile view browser extension or disabling the device emulation in the developer tools. This will revert the website back to its original desktop view.
