
Are you using Tumblr on your mobile device and wondering how to add a “Read More” feature to your posts? Well, you’re in luck! In this article, we’ll guide you through the process of adding a “Read More” link on Tumblr mobile. This feature allows you to truncate longer posts and display a shortened version, giving your readers the option to click and read the full post if they’re interested. Whether you’re a blogger looking to organize your content or a reader who wants to navigate through lengthy posts more easily, learning how to add a “Read More” on Tumblr mobile is a valuable skill. So, let’s dive in and discover how to make your Tumblr posts more user-friendly and engaging!
Inside This Article
- Overview
- Step 1: Accessing the Tumblr Dashboard
- Step 2: Creating a “Read More” Tag
- Step 3: Customizing the “Read More” Link
- Step 4: Adding the “Read More” Link to Your Posts
- Conclusion
- FAQs
Overview
Adding a “Read More” link on Tumblr mobile can enhance the user experience by allowing your audience to easily access the full content of your posts. By implementing this feature, you can make your blog more interactive and convenient for mobile users.
Tumblr is a popular microblogging platform known for its simplicity and user-friendly interface. With its mobile app, users can access and engage with content on the go. However, by default, Tumblr only displays a portion of your blog posts on mobile devices, which may not provide enough context or information.
By adding a “Read More” link, you can allow mobile users to access the complete content of your posts with just a single tap or click. This not only improves user experience but also encourages them to explore more of your content.
In this article, we will guide you through the steps to add a “Read More” link on Tumblr mobile, allowing you to provide a convenient and engaging experience for your mobile audience. Let’s get started!
Step 1: Accessing the Tumblr Dashboard
Accessing the Tumblr Dashboard is the first step to adding a “Read More” tag to your posts on Tumblr mobile. The Tumblr Dashboard is where you manage your blog, create new posts, and modify your blog’s settings. To access the dashboard, follow these simple steps:
1. Open the Tumblr mobile app on your smartphone or tablet. Make sure you are logged in to your Tumblr account, or create a new account if you don’t have one already.
2. Once you are logged in, you will be directed to your Tumblr dashboard. The dashboard is your central hub for managing your blog and viewing the posts from the blogs you follow. It’s where you can create new posts, edit existing ones, and interact with your followers.
3. To navigate to your personal blog’s dashboard, tap on the profile icon located in the bottom menu bar. This will take you to your blog’s page, where you can access your blog’s settings and manage your posts.
4. After accessing your blog’s dashboard, you can start adding the “Read More” tag to your posts by following the subsequent steps. It’s important to note that the steps may slightly vary depending on the version of the Tumblr app you are using.
Now that you have successfully accessed the Tumblr dashboard, you are ready to proceed to the next step and create a “Read More” tag for your posts.
Step 2: Creating a “Read More” Tag
Once you’ve accessed the Tumblr dashboard, the next step is to create a “Read More” tag. This tag will allow you to add a link that expands the post when clicked on, providing a seamless reading experience for your followers.
To create the “Read More” tag, navigate to the text editor where you create your Tumblr posts. You can either create a new post or edit an existing one. Place your cursor at the point in your post where you want the content to be hidden and the “Read More” link to appear.
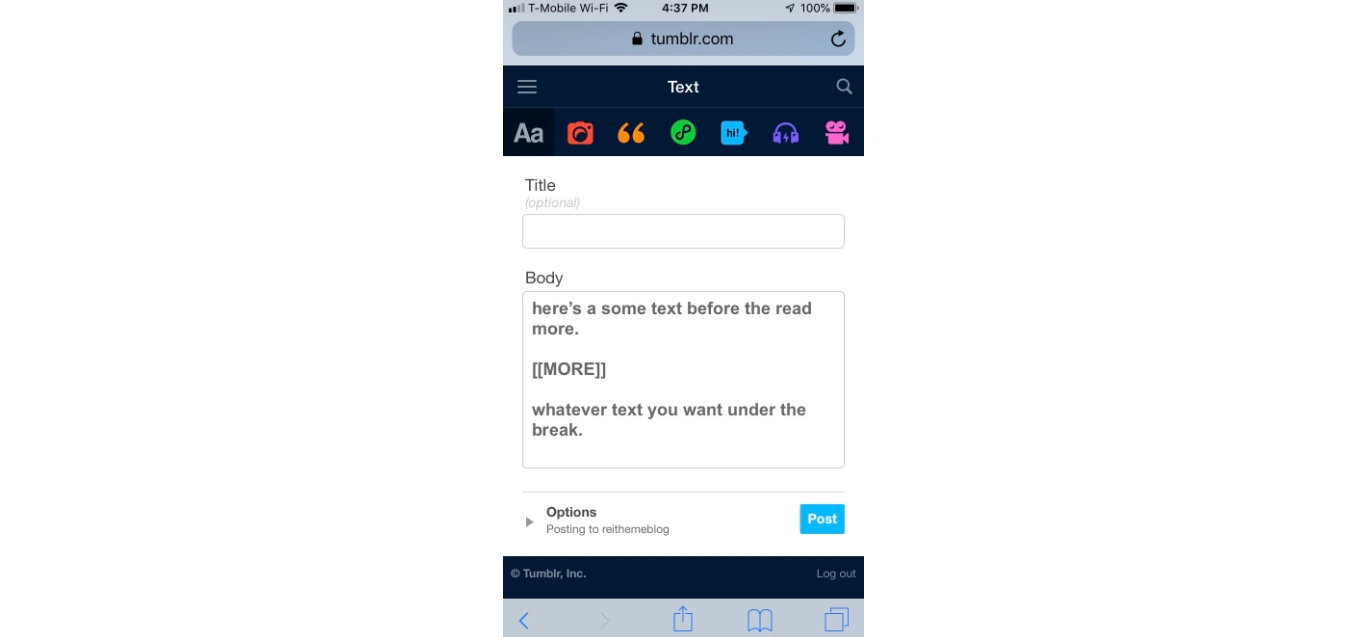
Next, click on the “Text” tab at the top of the editor. This will allow you to access the HTML code of your post. Look for the location where you want to insert the “Read More” tag and type in the following code:
<!--more-->
This code signifies the “Read More” tag and tells Tumblr where to split the content of your post.
After inserting the code, switch back to the “Visual” tab of the editor to see the changes. You’ll notice that the tag is represented by a dotted line or a “Read More” link.
Remember to preview your post before publishing to ensure the “Read More” tag is working as intended. You can do this by clicking the “Preview” button located at the top or bottom of the editor.
By creating a “Read More” tag, you can control the length of your post preview and entice your followers to click and engage with the full content. It’s a great way to keep your Tumblr mobile feed clean and organized while offering a seamless reading experience.
Now that you have successfully created a “Read More” tag, move on to the next step to learn how to customize the “Read More” link to suit your aesthetic preferences.
Step 3: Customizing the “Read More” Link
Once you’ve created a “Read More” tag for your Tumblr blog, the next step is to customize the appearance of the “Read More” link. This will allow you to add a personal touch and make it more visually appealing to your readers. Here’s how you can do it:
1. Go to your Tumblr dashboard and click on the “Settings” icon, which is represented by a gear symbol.
2. From the drop-down menu, select “Theme” to access the customization options for your blog’s theme.
3. Look for the “Edit HTML” button and click on it. This will open the HTML editor where you can make changes to your blog’s theme code.
4. Scroll down or use the search function to find the code snippet that corresponds to the “Read More” link. It is usually labeled as “
5. To customize the link, you can modify the CSS properties such as color, font size, font weight, and text decoration. For example, to change the color of the link to red, you can add the following CSS code within the
